# Plugin
Plugins generally add global-level functionality to VuePress. There is no strictly defined scope for a plugin. You can find out more plugins at Awesome VuePress (opens new window).
# Examples
There are typically several types of plugins:
- Extend the page’s metadata generated at compile time. For example @vuepress/plugin-last-updated;
- Generate extra files before or after compilation. For example @vuepress/plugin-pwa;
- Inject global UI. For example @vuepress/plugin-back-to-top;
- Extend the CLI with custom commands. For example vuepress-plugin-export (opens new window).
Here is also a little slightly complicated plugin example @vuepress/plugin-blog (opens new window) that uses compile-time metadata to generate some dynamic modules and initialize them on the client-side by using enhanceAppFiles.
# Out of the Box
To keep things at a minimum, not all of the official plugins are shipped with VuePress. Here is the list of plugins that are pre-installed in the VuePress and the default theme, plugins that are not in the list below need to be installed manually(for example @vuepress/plugin-back-to-top).
# Plugins that come with VuePress
# Plugins that come with the default theme
- @vuepress/plugin-active-header-links
- @vuepress/plugin-nprogress
- @vuepress/plugin-search
- vuepress-plugin-container (opens new window)
- vuepress-plugin-smooth-scroll (opens new window)
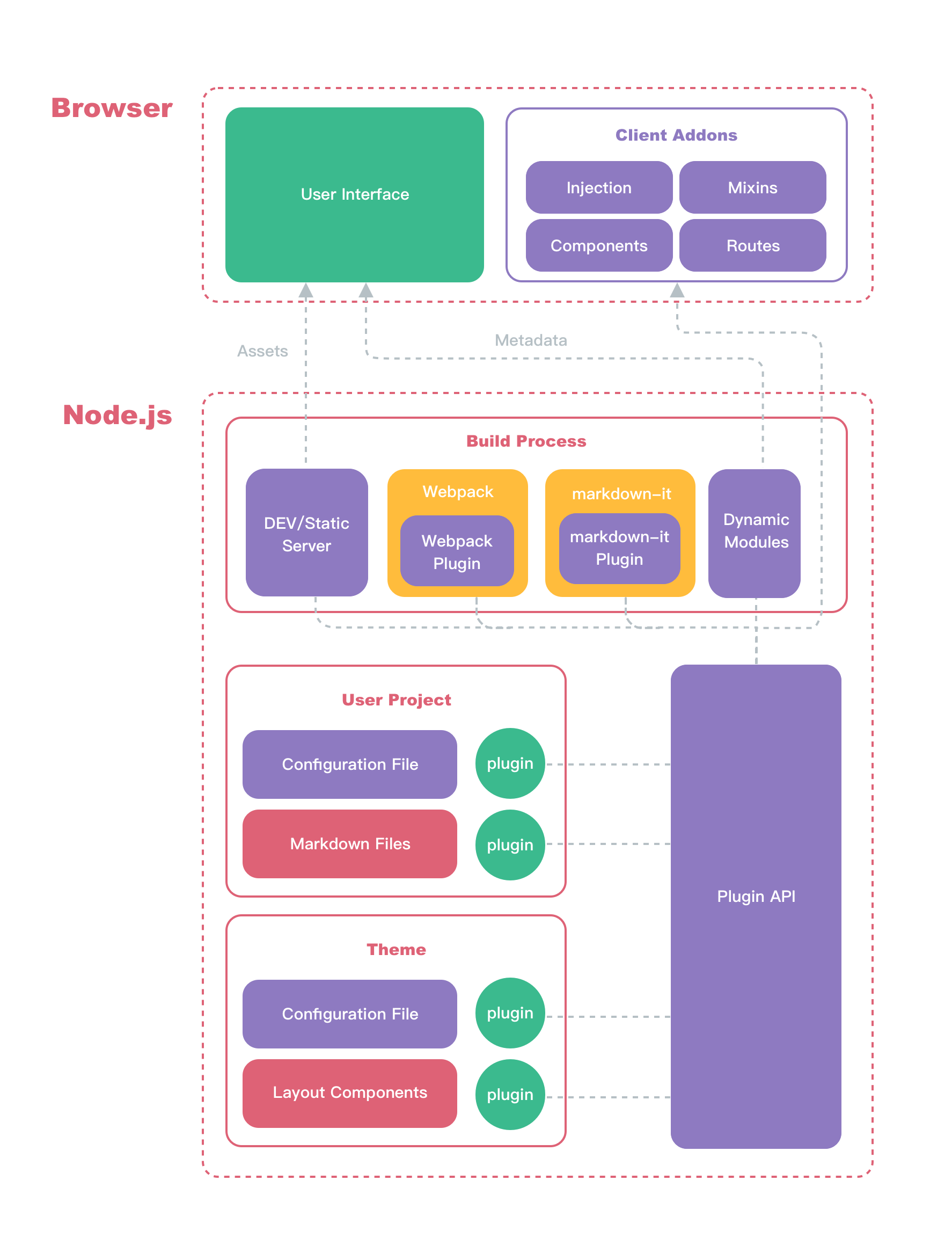
# Architecture
The architecture of the whole plugin system is as follows: